
Website design and website optimization
Designing a website
We have explored a website and its components such as main pages and supporting pages. Then, it is time to learn the basics of designing a website. Broadly, there are four key components of website design: information architecture, design, content, and optimization
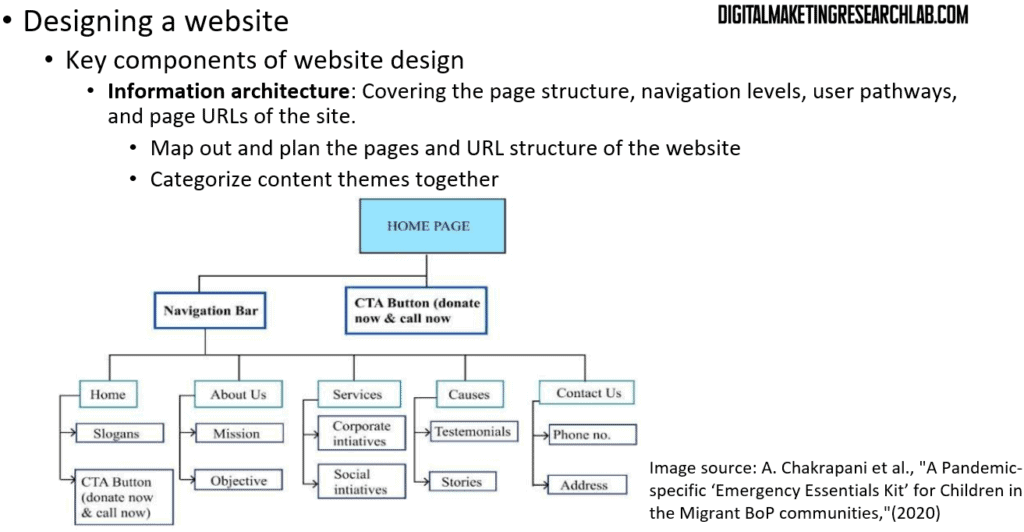
First, Information architecture covers the page structure, navigation levels, user pathways, and page URLs of the site. To start information architecture, a website designer needs to map out and plan the pages and URL structure of the website. Then, he/she categorizes content themes together.

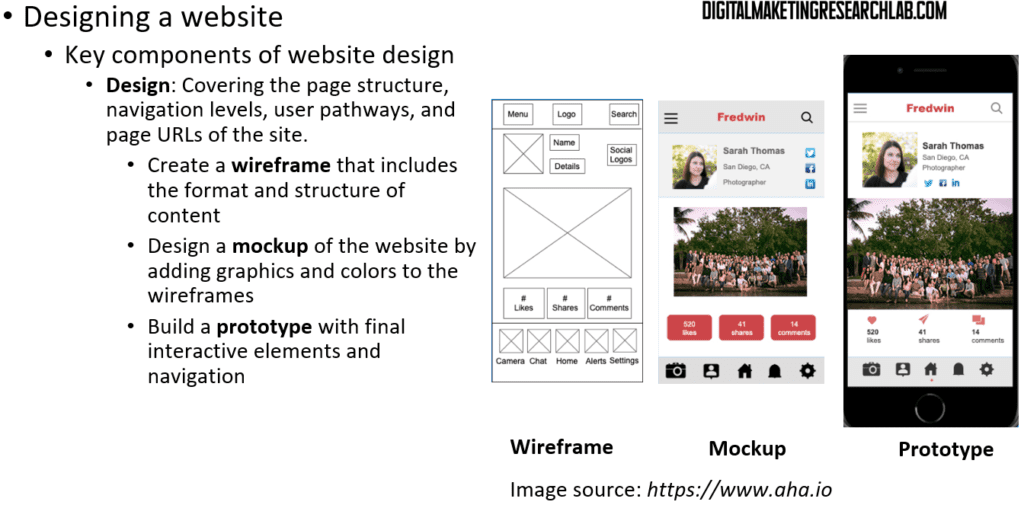
Next, website design covers the page structure, navigation levels, user pathways, and page URLs of the site. Regarding design, a web designer can start with creating a wireframe that includes the format and structure of content, Then he/she can design a mockup of the website by adding graphics and colors to the wireframes, Finally, a web designer will build a prototype with final interactive elements and navigation
Third, for website content, a content creator writes content, sources images for all pages, and adds content to the website


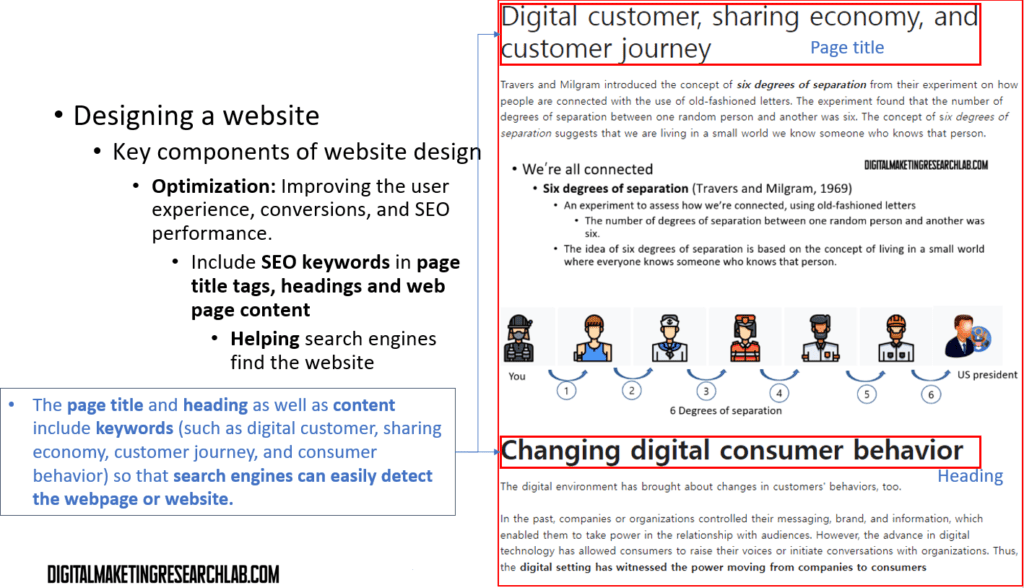
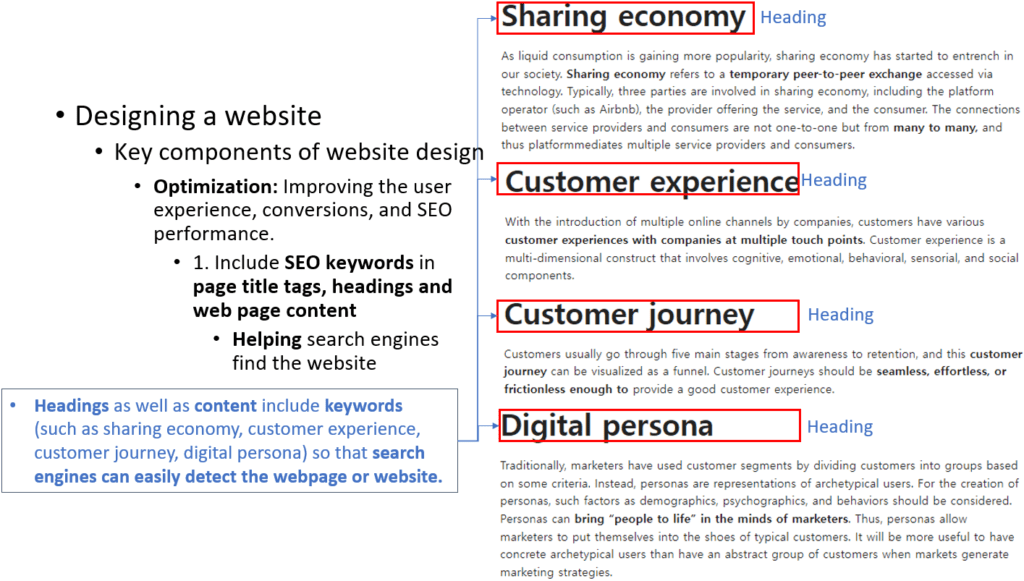
Finally, optimization can improve the user experience, conversions, and search engine optimization (SEO) performance. For optimization, a website developer, first, needs to include SEO keywords in page title tags, headings, and web page content. This will help search engines detect the website more easily. You can see an example from a post ‘Digital customer, sharing economy, and custoerm journey’ on this website.


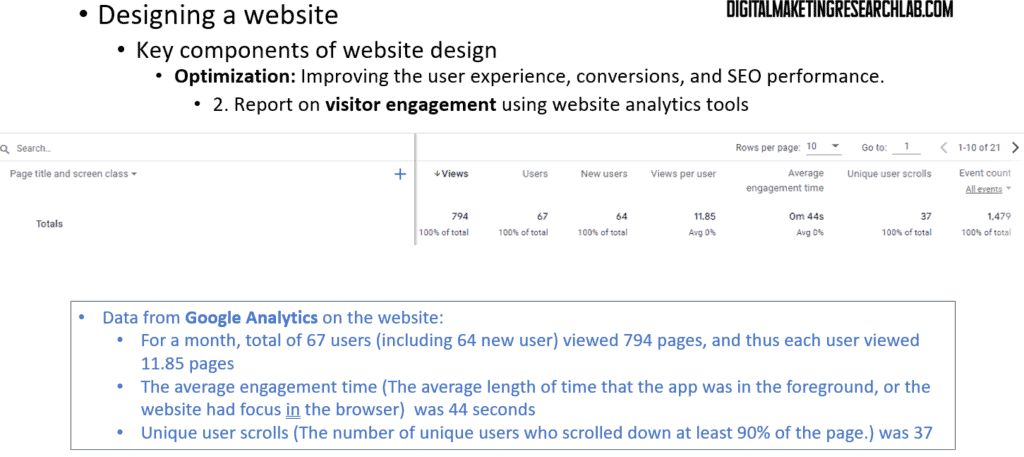
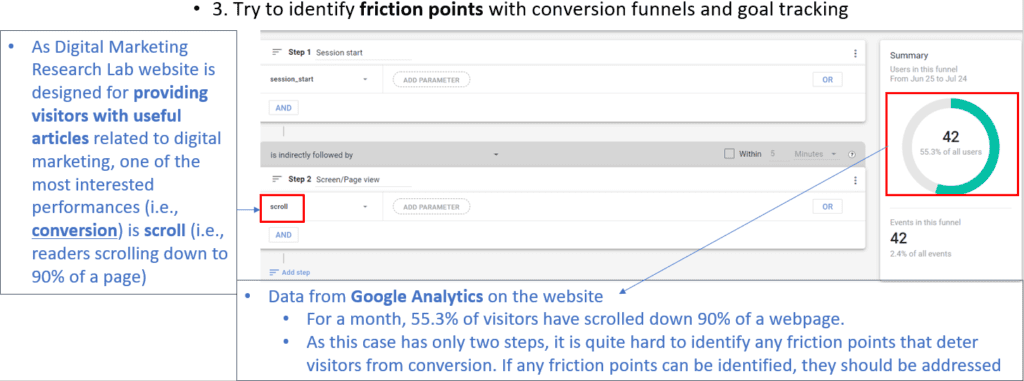
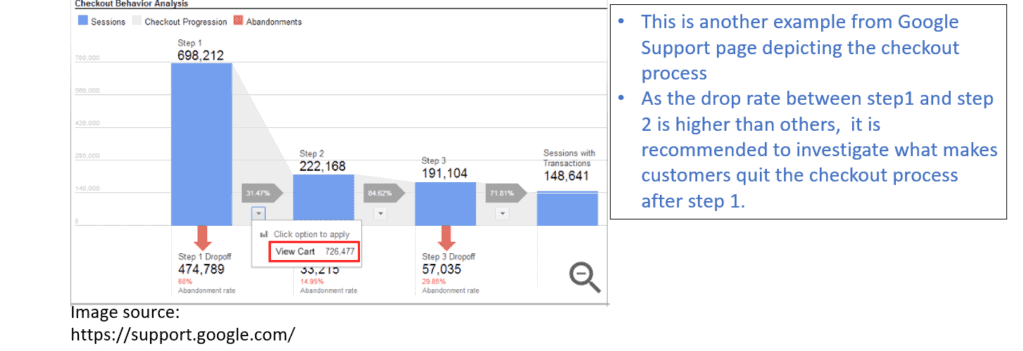
Next, after adding SEO keywords, a web developer or marketer needs to report on visitor engagement using website analytics tools. Then, they need to identify friction points with conversion funnels and goal tracking.



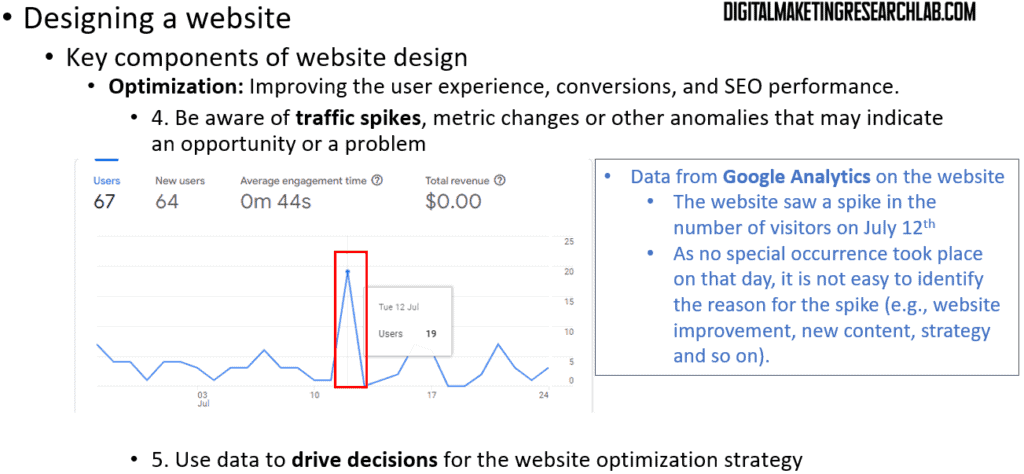
Also, attention should be paid to traffic spikes, metric changes or other anomalies that may indicate an opportunity or a problem. Lastly, a marker needs to use data to drive decisions for the website optimization strategy

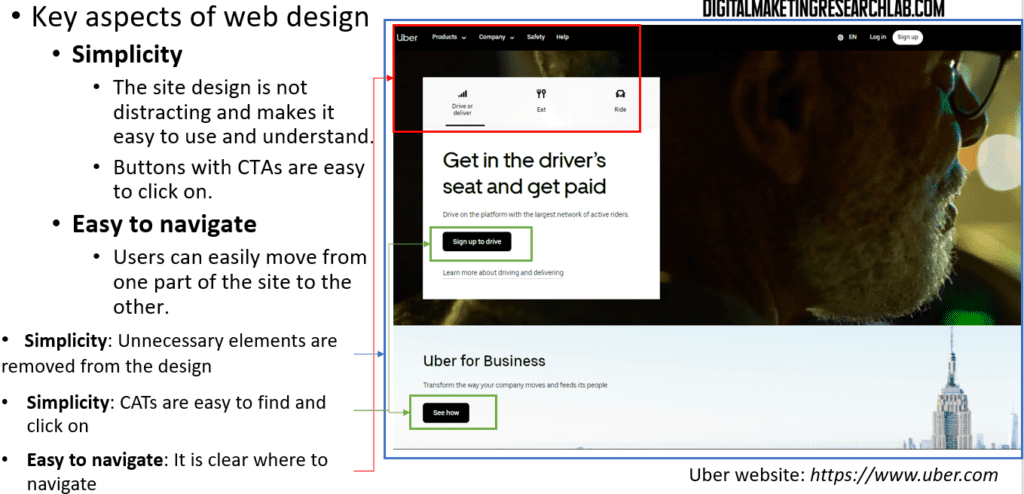
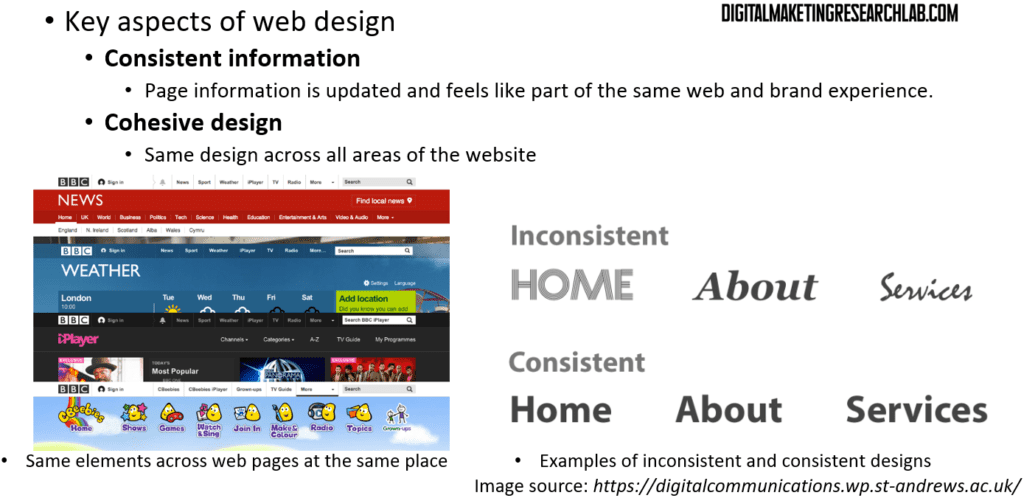
There are some key aspects of web design to remember: simplicity, easy to navigate, consistent information, and cohesive design.
Simplicity means that a site design is not distracting and makes it easy to use and understand. Buttons with CTAs are easy to click on. Easy to navigate means that users can easily move from one part of the site to the other.

Consistent information is that page information is updated and feels like part of the same web and brand experience. Cohesive design refers to the same design across all areas of the website.

User experience and user interface
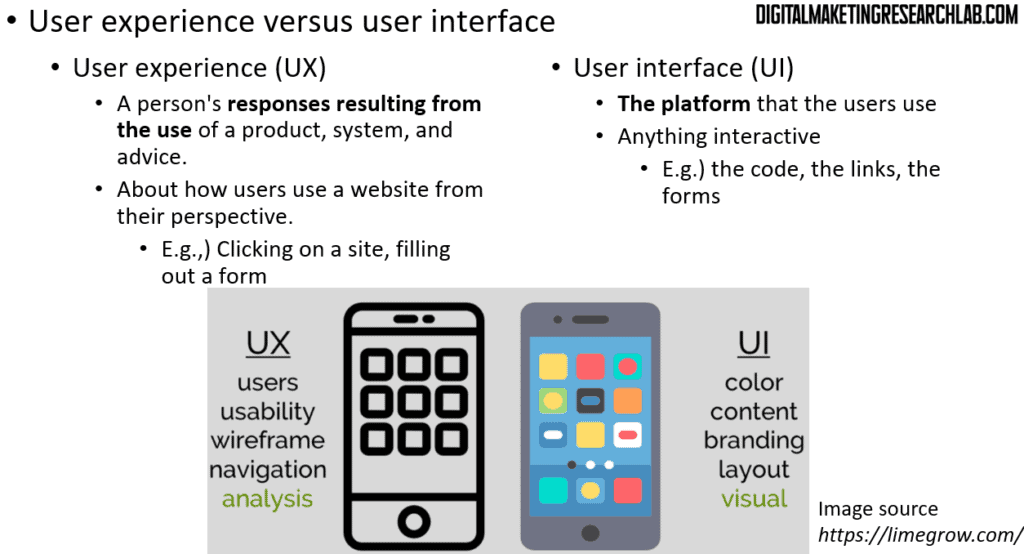
When it comes to website design, you need to understand two crucial terms: user experience (UX) and user interface (UI). User experience (UX) is a person’s responses resulting from the use of a product, system, and advice. It is about how users use a website, such as clicking on a site or filling out a form, from their perspective.
Meanwhile, user interface (UI) is the platform that the users use. Anything interactive falls into UI such as the code, the links, and the forms

There are key five principles for UX and UI: accessibility, clarity, learnability, credibility, and relevancy
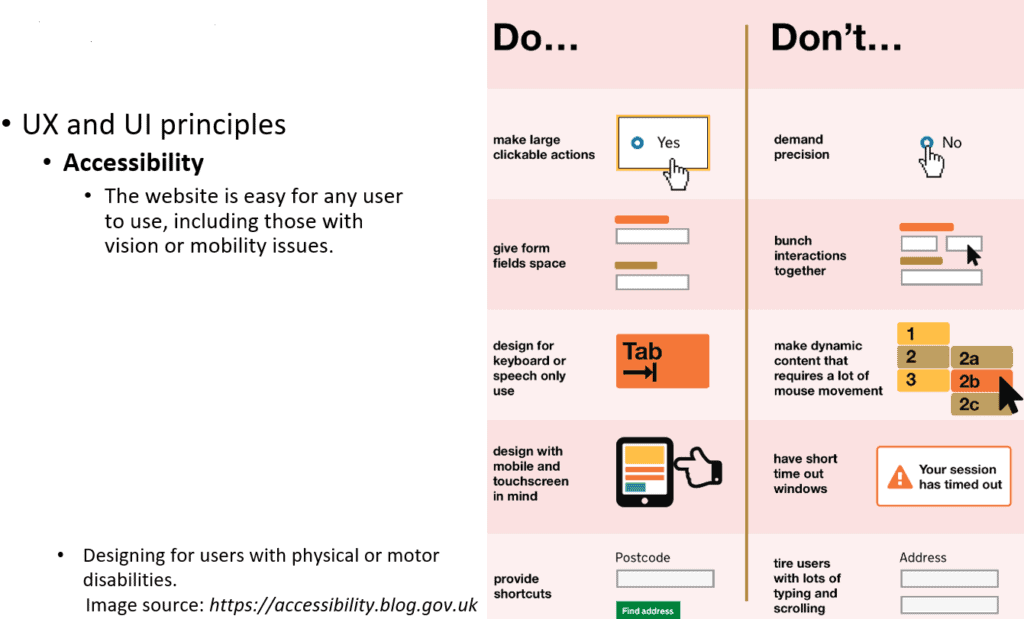
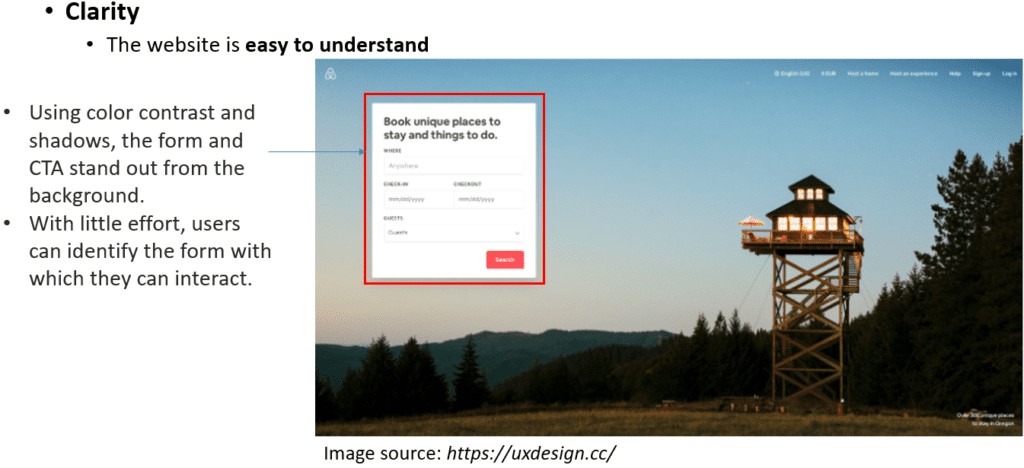
First, when a website has high accessibility, the website is easy for any user to use, including those with vision or mobility issues. Second, when a website has high clarity, it means the website is easy to understand.


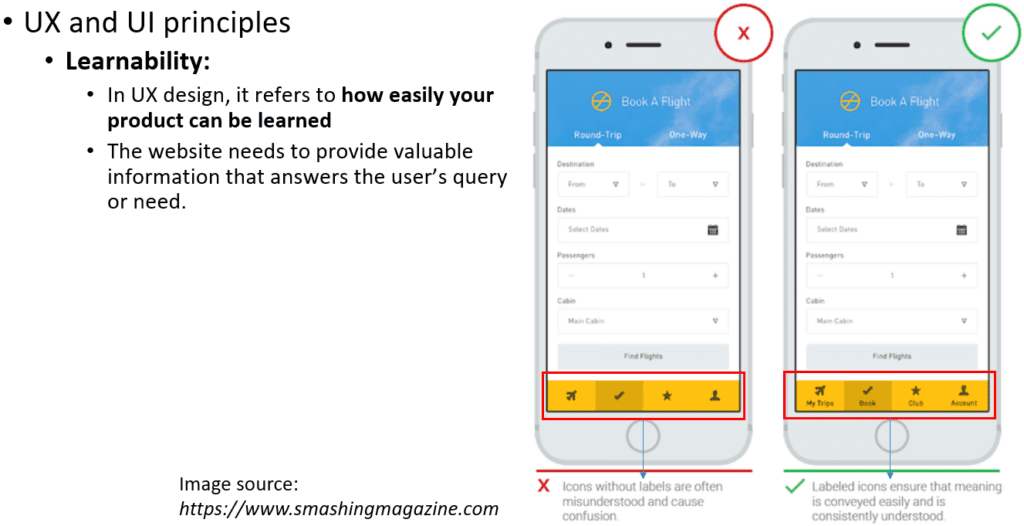
Third, learnability refers to how easily your product can be learned. A website needs to provide valuable information that answers the user’s query or need in an easy way.
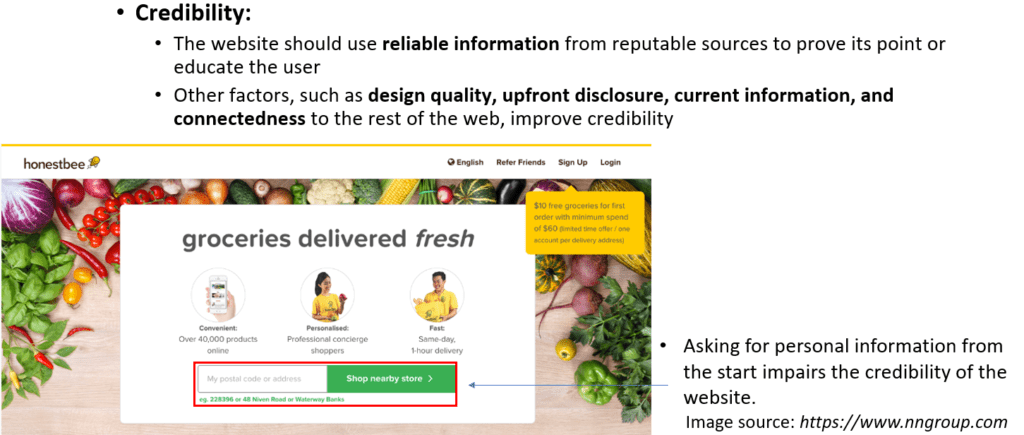
Fourth, with regard to credibility, a website should use reliable information from reputable sources to prove its point or educate the user. Other factors that can improve credibility include design quality, upfront disclosure, current information, and connectedness to the rest of the web.
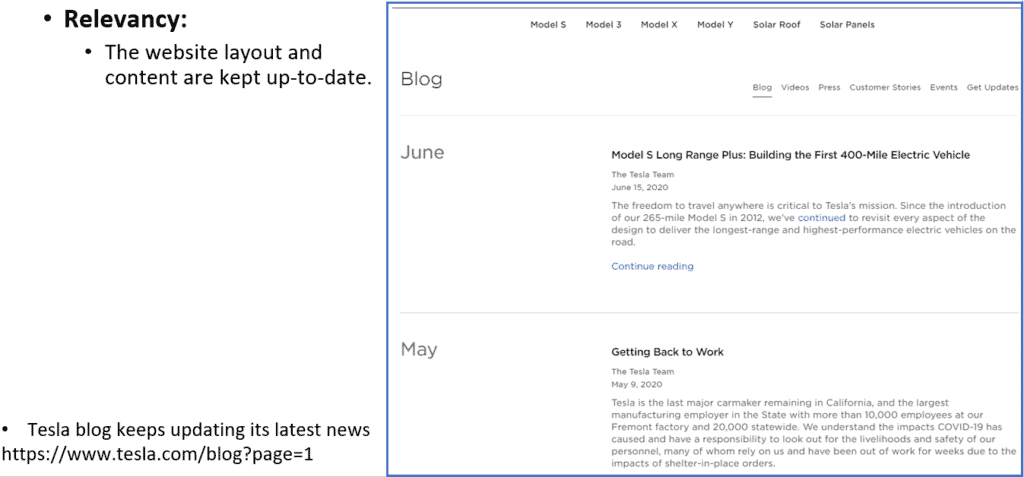
Finally, when a website has high relevancy, the website layout and content are kept up-to-date.



Responsive web design
Responsive web design means that the display adjusts or responds according to the screen size, which enables users to navigate with ease.
Recently, Google has moved to the mobile-first index. This index prefers websites that are optimized for mobile-first, reflecting that the Internet is now accessed more on mobiles than desktop computers. These days, most WordPress, popular content management systems, support responsive design. This website is also built with WordPress, so you can see the display of this website automatically adjust according to devices.

*Reference
Hanlon, A. (2021). Digital marketing: strategic planning & integration. Sage.
Digital Marketing Institute (2021). Introduction to Digital Marketing.